jak zbudować wielostronicowy formularz
WIELOSTRONICOWY FORMULARZ Z WTYCZKĄ CONTACT FORM 7 MULTI-STEP FORMS

W tym tutorialu zajmiemy się tym, jak zbudować wielostronicowy formularz w stronie WordPress przy użyciu wtyczki Contact Form 7 Multi-Step Forms. Celem takiego formularza może być np ZEBRANIE odpowiedzi na pytania, aby zbudować BRIEF.
Na początku każdego naszego pomysłu na element strony rodzi się oczywiście pytanie, przy użyciu jakiej wtyczki (albo dla zaawansowanych: „może sam sobie napiszę kawałek kodu?” 
Szukałam dzisiaj możliwości zrobienia formularza wielostronicowego i po przedarciu się przez Contact Form 7 w wersj podstawowej, Wp Forms (no tu już niezła kobyła w wersji płatnej), docieram do Contact Form 7 Multi-Step Forms.
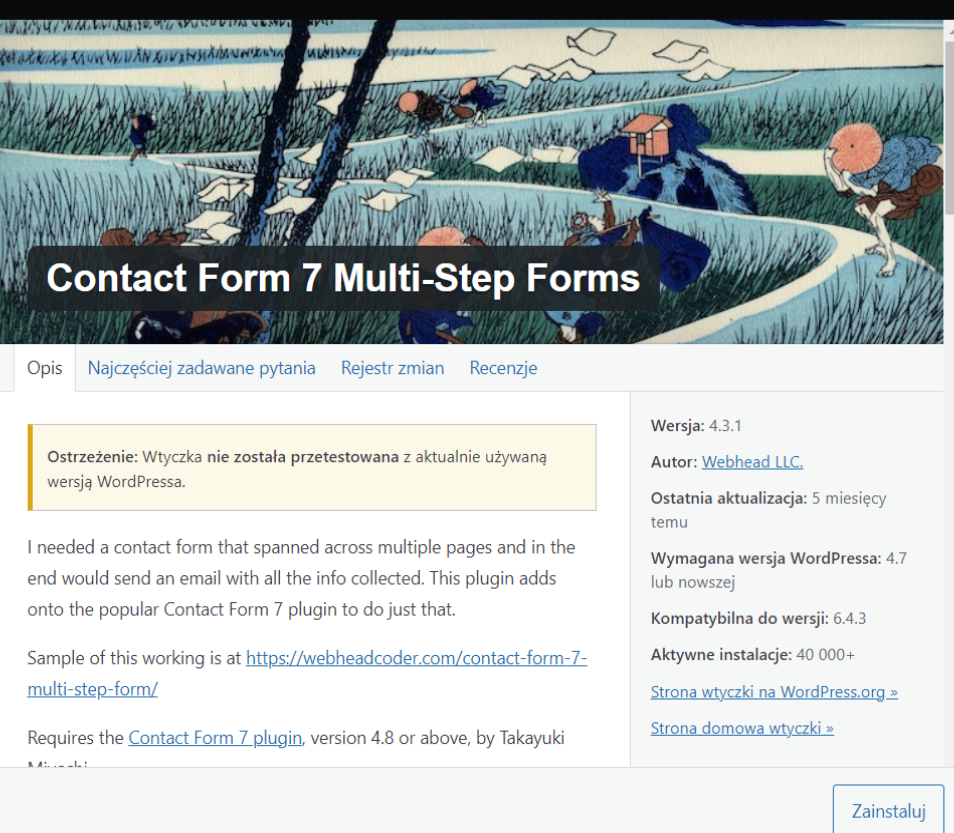
Krok 1 – instalacja wtyczki
No to instalujemy ! (pamiętajcie przed instalacją każdej wtyczki robić backup strony, bo bywają niemiłe niespodzianki).

Zakładam, że Czytelnik tego tutoriala instalował już wtyczki i z tą poradzi sobie bezproblemowo (szczerze mowiąc, mi wypisała dziwne komunikaty ale za trzecim razem się udało…). Oczywiście włączamy, aktywujemy wtyczkę.
Oto więc mamy upragnioną wtyczkę, spróbujmy ją zostosować ! W moim przypadku chciałam utworzyć formularz – brief, który użytkownik witryny będzie mógł wypełnić , aby uzyskać przybliżoną wycenę rozwiązania, którym jest zainteresowany. Chcę , żeby potencjalny Klient przeszedł wieloetapowy (wielostronicowy) cykl pytań, aby uzyskać od Niego podstawowe dane o projekcie. Oczywiście z doświadczenia wiem, że nie ma co przesadzać z ilością stron, bo po 3-4 stronach może się znudzić, stwierdzić że nigdy nie dobrnie do końca i udać się radośnie na ” bardziej zielone ” pastwiska do konkurencji. A że może niekoniecznie będą bardziej zielone – to już może przekonać się za późno dla mnie i dla siebie Więc zachowawczo (jak to mówią: strzeżonego Pan Bóg strzeże ;)), zakładam utworzenie kilku stron formularza – wysarczą mi trzy.
Krok 2 – TWORZYMY STRONY DLA FORMULARZA
Tworzymy 3 strony dla formularza i nazywamy je odpowiednio, np: strona 1 dla formularza Brief, strona 2 dla formularza Brief, strona 3 dla formularza Brief. Oczywiście możecie użyć własnych nazw. Zapiszcie na boku URL do stworzonych stron, za chwilę będą nam potrzebne.
Krok 3 – TWORZYMY I KONFIGURUJEMY FORMULARZ
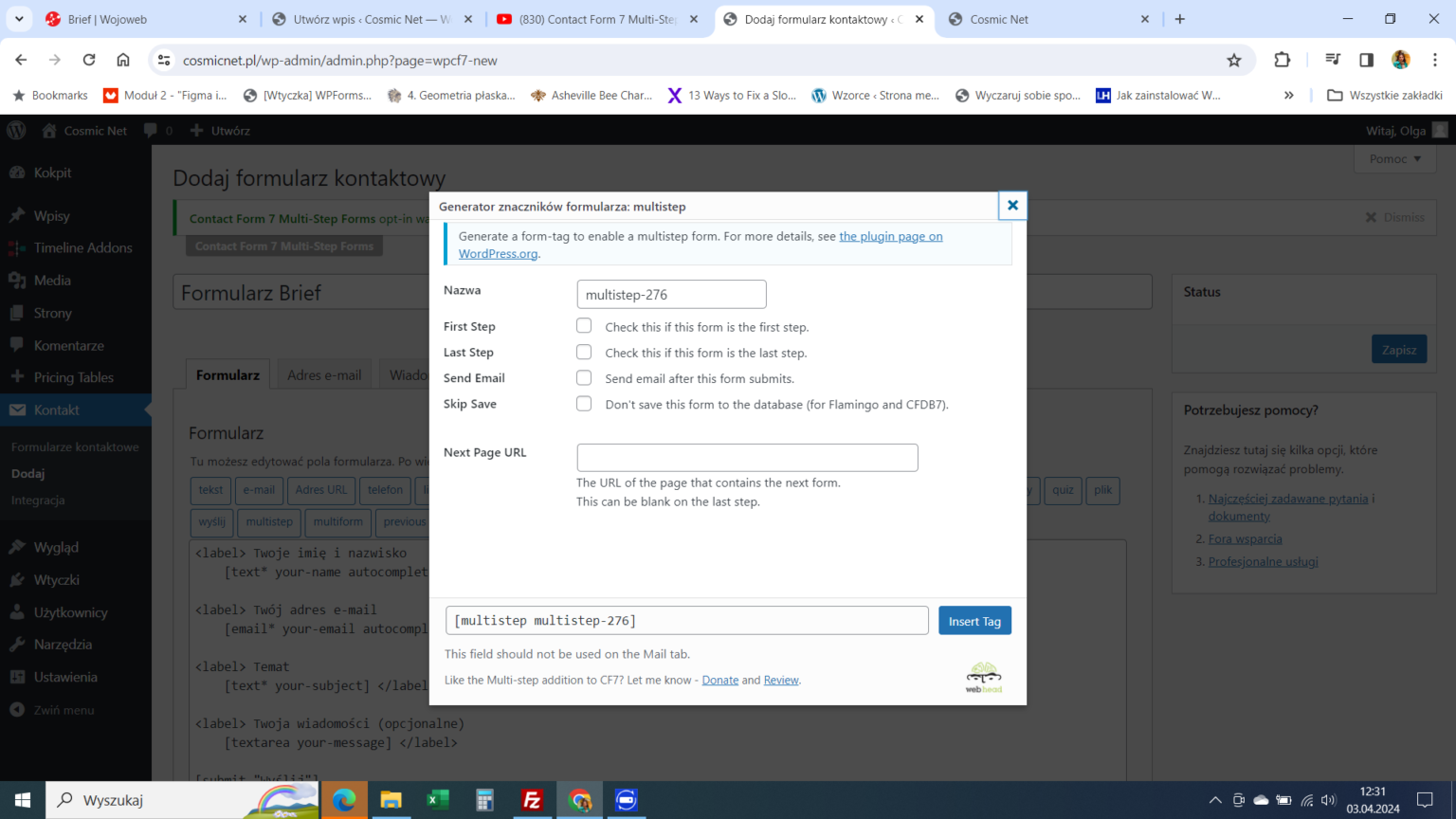
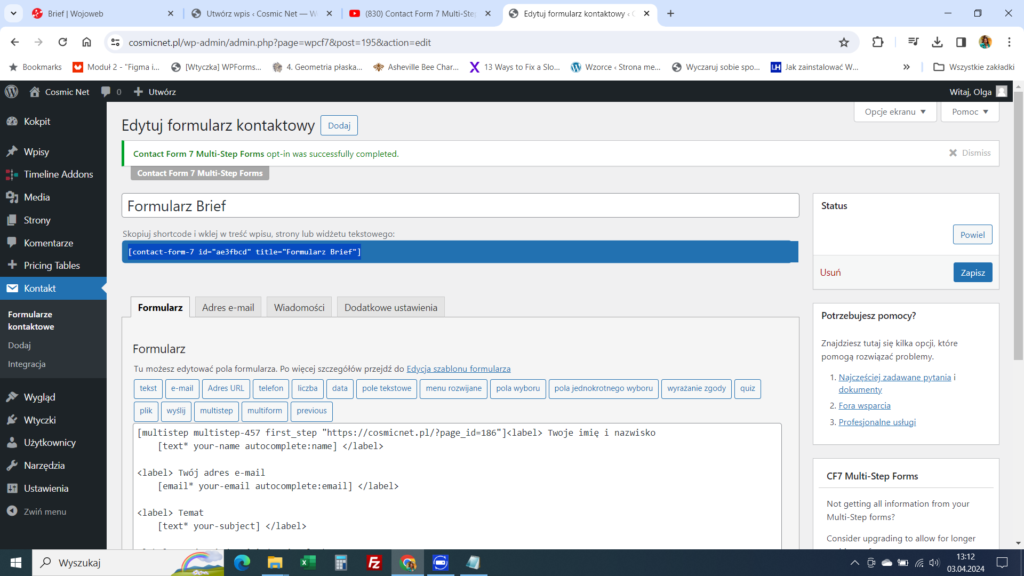
Teraz przechodzimy do utworzenia naszego wielostronicowego formularza. Tworzymy formularz standardowo, jak w przypadku Contact Form 7 . Nazwę go ” Formularz Brief”. Na formularzu mamy do wyboru szereg pól i wybieramy pośród nich „multistep”:

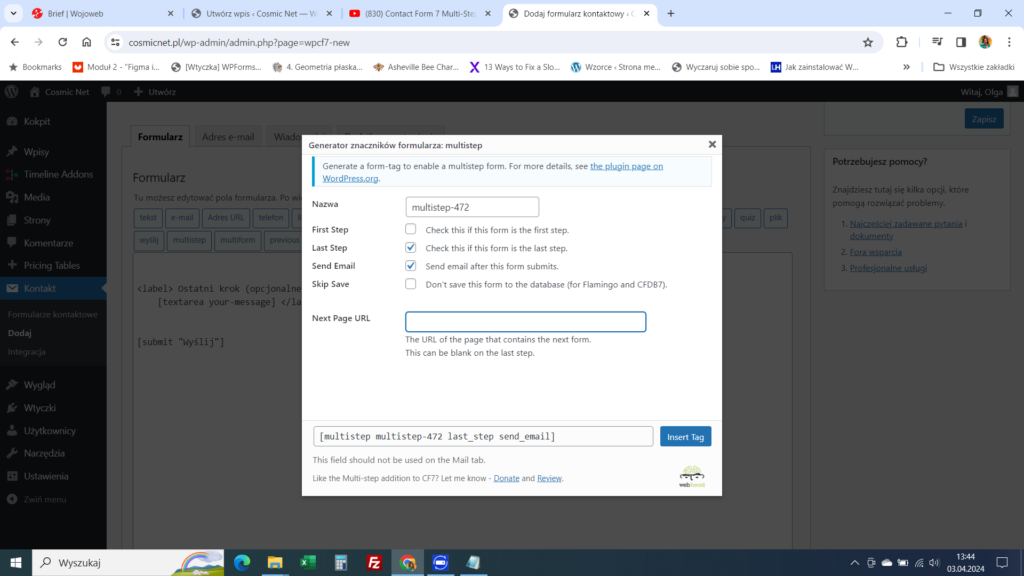
Wyskakuje nam okienko, gdzie musimy ustawić odpowiednie opcje. Mamy do wypełnienia następujące informacje: zaznaczamy First Step, gdyż to nasz pierwszy krok formularza i wpisujemy w pole Next Page URL: URL do kolejnej zaplanowanej przez nas strony, na której wyświetli się kolejna cześć formularza.
Mieliście na boku zapisać odpowiednie URL – e:) , u mnie to „https://cosmicnet.pl/?page_id=186”.
Na razie nie będę zajmować się wyglądem formularza, bo kluczowe w tym tutorialu jest, jak go skonfigurować. Szczegóły typu: wygląd, ilość pól, potencjalny styl – skonfigurujecie sobie sami w zależności od swoich potrzeb. Napewno należy zmienić napis przycisku Submit na „następny” albo „next” itp
Zauważcie , że po zapisaniu tego formularza (ściślej : pierwszej jego części), na górze mamy shortcode (spojrzyjcie na niebieski fragment):

Będziemy go potrzebować, żeby wstawić na pierwszą stronę formularza. Słowem – kopiujemy shortcode i idziemy do strony: „strona 1 dla formularza Brief”. Tam go wklejamy.
Ustawiamy teraz kolejną stronę formularza w identyczny sposób. Analogicznie wykonujemy wszystkie kroki, wskazując odpowiedni URL w opcjach formularza – URL naszej trzeciej i ostatniej strony.
Czas na ostatnią zakładkę formularza. Ponownie tworzymy formularz, następnie ustawiamy odpowiednie opcje, tym razem nieco inne: zaznaczamy, że to ostatni krok i zaznaczamy wysyłkę maila po wysłaniu formularza (jak na poniższym zdjęciu) . Kopiujemy shortcode i wstawiamy na stronę „strona 3 dla formularza Brief”.

KROK 4 – TESTUJEMY FORMULARZ WIELOSTRONICOWY
Tym samym, pomijając szczegółowy wygląd poszczególnych stron formularza (który, mam nadzieję , doszlifujecie sobie sami:)) , mamy gotowy ciąg trzech kolejnych kroków formularza, połączonych odpowiednio i zbierających dane.
Teraz możecie sobie obejrzeć jak działa, podglądając pierwszą jego stronę: „strona 1 dla formularza Brief” i przetestować cały formularz. Sprawdźcie, czy dane z formularza docierają na odpowiedni, skonfigurowany przez Was adres email.
Powodzenia !
Dajcie znać , czy tutorial Wam się przydał. A może należałoby coś uszczegółowić?
Pozdrawiam Wszystkich Twórców Stron
Olga