Portfolio na bazie Kadence elements + CPT + ACF
JAK ZBUDOWAĆ Portfolio na bazie Kadence elements + CPT + ACF
(w tle wojna Między dwiema firmami WordPress: WP Engine i Automattic)
Założenia tutoriala : Zadziała tylko dla szczęśliwych posiadaczy KADENCE PRO 🙂
Napiszę dzisiaj jak zbudować własne portfolio webdevelopera przy pomocy narzędzi CPT, ACF oraz Elementów i Portfolio Grid/ carouzel pochodzących z Kadence PRO (płatne rozszerzenie). Moje portfolio wygląda tak: Portfolio Olgi 🙂 .
Ja zbudowałam przy użyciu wymienionych mechanizmów czyli Kadence Elements, CPT i ACF – Portfolio. Natomiast śmiało można sobie wyobrazić użycie tego samego zestawu w podobny sposób w szeregu innych zastosowań. Naprawdę mocno rozszerzają możliwości przy budowaniu stron intrenetowych.
Zakładam , że posiadacie wykupiony pakiet Kadence PRO. Ja kupiłam go ze względu na to, że bardzo polubiłam pracę na motywach Kadence i chciałam sobie rozszerzyć możliwości wyboru tychże o szablony startowe Kadence PRO. Potem zaczęłam zgłębiać cóż takiego kupiłam dodatkowo 🙂 i tą metoda odkryłam kilka fajnych rzeczy. Nadal odkrywam kolejne a źródełko mojej nowej wiedzy znajduje się tu:
https://www.youtube.com/@KadenceWP .
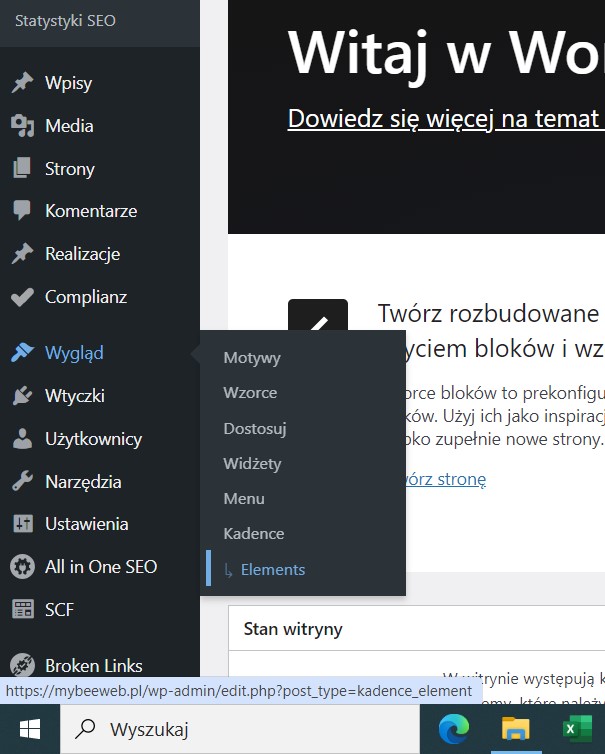
Przejdźmy do przykładu użycia: najpierw właczamy Hooked Elements na zakładce wyglądu. Zakładam również, że posiadacie znajomość CPT oraz ACF zwane teraz Secured Custom Fields.
Cel będzie mniej więcej taki: zbuduję stronę zawierającą spis/katalog wszystkich realizacji w ładnej postaci. Czy to będzie karuzela postów czy grid czy slajder, rzecz drugorzędna. Każda moja Realizacja (strona internetowa czy sklep internetowy a nawet cokolwiek innego , co zrobię w ramach firmy) będzie bytem w postaci Custom Post Type, czyli inaczej niestandardowym typem postu. Niestandardowy typ postu to charakterystyczny dla WordPressa element pozwalajacy rozszerzyć jego możliwości o standaryzację różnych bytów, jakie tylko możemy sobie wyobrazić. Coś jak obiekt w programowaniu obiektowym. jak wiersz w tabeli, cokolwiek co ma pewne cechy wspólne i grupuje rzeczy. Może to być publikacja, własna realizacja strony (jak tu w załączonym przykładzie, książka w katalogu bibliotecznym, cokolwiek…
Będę chciała również ustalić wygląd jednego takiego elementu tak, żeby po kliknięciu w jeden element we wspomnianym katalogu otrzymać stronę ładnie pokazującą wszystkie dane, jakie chcę pokazać czytelnikom strony na temat mojej realizacji.

Zacznę od budowy struktur przechowujących dane. Chciałabym, żeby po skończeniu tej pracy nad budową portfolio, wystarczyło dodać nowy element z opisem i wszystko lądowało w widoku katakogu i poszczególnych jego elementów bez mojego udziału.
Muszę założyć dla skrócenia tego i tak stosunkowo przepastnego wpisu, że poradzicie sobie z obsługą CPT I ACF. Do tego celu aby stworzyć obiekt CPT i opisać utworzyć ładnie jego dodatkowe pola mogą posłużyć odpowiednie wtyczki, nie musicie tego programować aczkolwiek mozecie 🙂
Wymaga posiadania Kadence PRO.
Wymaga instalacji wtyczki do obsługi. Chyba że wolicie oprogramować:) ja użyłam wtyczki: Custom Post Type UI.
Także wymaga wtyczki. Posiadam na stronię wtyczkę Secure Custom Fields. Jeszcze niedawno nazywała się Advanced Custom Field, będziemy się musieli przyzwyczaić do zmiany nazwy. Drobne niesnaski między firmami;) Dla zaspokojenia ciekawości, poczytajcie : https://www.wishagency.co.uk/news-insights/wordpress-vs-wp-engine-the-title-fight-over-advanced-custom-fields/. Tudzież polski opis sytuacji: https://www.wpbeginner.com/pl/news/wordpress-drama-explained-and-how-it-may-affect-your-website/
cz 1. Zaczynamy więc od danych: tworzymy obiekty CTP o nazwie Realizacja. Tworzymy zestaw pól tejże realizacji za pomocą : Secure Custom Fields. Ja wybrałam pola: Nazwa, Typ realizacji, Data powstania, Opis, Krótki opis, Link, Zdjęcie. Dowiązujemy pola do obiektu CPT „realizacja”. Zakładam, że posiadacie znajomość obsługi tych wtyczek, bowiem mój tutorial ma dotyczyć wszak Kadence i kilku fajnych rozwiązań z Kadence PRO:).
cz.2 No to brniemy dalej. Będę chciała utworzyć ładny widok katalogu realizacji, ale zostawiam to na „za chwilę” a tymczasem pomyślę nad wyglądem „jednej realizacji” do której się „wejdzie” przez katalog. Wygląd ten uzyskam za pomocą tzw „elementu” Kadence.

Tenże element będzie naszym „wyglądem”. Dodamy sobie jeden element i spośród czterech możliwości wybierzemy „template”. Szablon. Teraz utworzę szablon, czyli de facto stronę ale… z dynamicznymi elementami, która będzie się pokazywać , kiedy wybiorę jakąś realizację z katalogu. Trochę zaczynam od końca 🙂 Dla ułatwienia będe chciała użyć jakąś gotować stronę z mojego szablonu startowego.

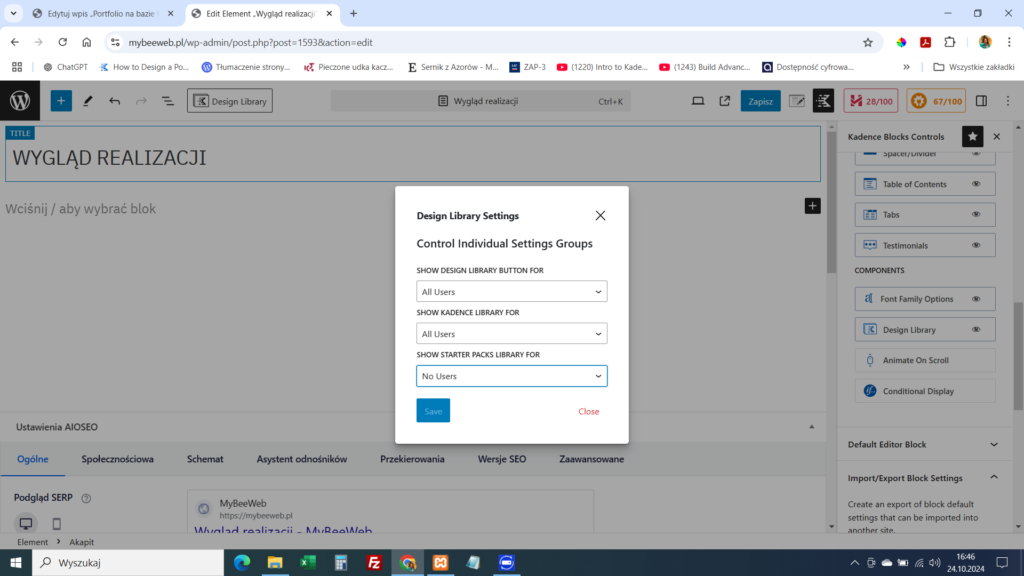
W wyglądzie strony – Elementu, już po zaznaczeniu wyboru „template” , będę chciała mieć możliwość wyboru na grze ( w Design Library) import jakiejś strony z szablonów startowych Kadence. W tym celu muszę sobie wejść z boku z prawej w Kadence Blocks Controls -> wyszukać Design Library Settings i ustawić Show Starter Packs Library For na cokolwiek innego jeno nie ” No Users” 😉
Teraz zaimportuję sobie wybraną stronę z mojego szablonu startowego (tego , na którym bazuje strona internetowa). Ten fragment możecie zrobić supełnie inaczej. Po prostu zbudować sobie dowolny wygląd strony. Ważne rzeczy będą za chwilę.
cz. 3
Zanim przystąpię do opracowania wyglądu, dobrze by było dodac sobie chociaż jeden obiekt CPT czyli Realizację. Dodaję więc jedną z moich ostatnich realizacji wraz z opisem, nazwą, linkiem do niej, zdjęciem: stronę Fundacji Ius Medicinae. Przy jej użyciu będę podgladać, jak ostatecznie będą się wyświetlać te dane w podglądzie realizacji.
I teraz mogę już przejść do Elementu i dopracować sobie wygląd . Element nazwałam „wygląd realizacji”.
Żeby ten wygląd, który utworzymy wyświetlał się dla właśnie Realizacji, konieczne i kluczowe jest ustawienie z prawej strony w Elements Settings : w zakładce Display Settings: Show na Single Realizacje. Druga sprawa: będziemy chcieli mna Podglądzie tegoż szablonu (mówię o Elemencie , który – pamiętamy – wybraliśmy sobie jako Template) od razu widzieć efekty. Więc w ustawieniach tegoż Elementu z prawej wybierzemy Preview Settings -> Select Preview Post Type -> Realizacje i jeszcze dodatkowo Select Preview Post na naszą przykładową Realizację – dla mnie to Strona Ius Medicinae.
I trzecia sprawa: żeby ten właśnie „wygląd” był używany do naszych Realizacji, które de facto są „zawartością pojedynczego posta” (cóż z tego że custom posta), należy ustawić w Element Settings : Placement na Replace Single Post Content.
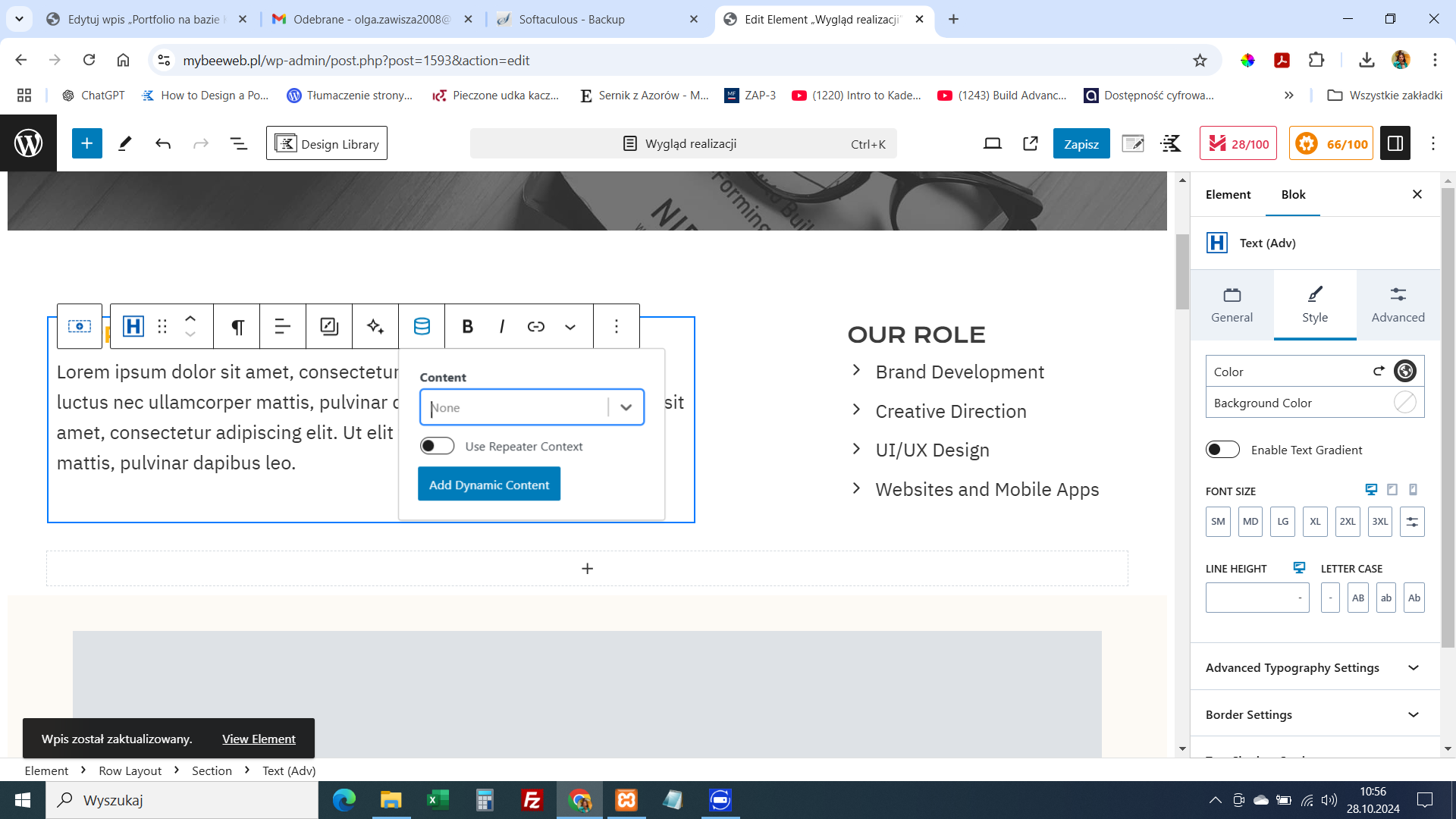
Teraz będziemy mogli dowolnie poukładać sobie wygląd elementu ale każdy z jego komponentów ustawić na dynamiczne powiązanie do elementu czyli np, ustawimy sobie w wyglądzie zdjęcie, które dołączymy do zdjęcia realizacji, tytuł dołączymy do tytuły realizacji, opis dołączymy dynamicznie do opisu realizacji itd.
A jakże to jest możliwe? Ani tak, że przy każdym takim elemencie , który chcemy mieć wypełniany dynamicznie dla danej realizacji, wyszykujemy sobie w ustawieniach taką oto mini bazke danych:

Za pomocą tej minibazki (mam na myślii ikonę:)) poustawiamy wszystkie elementy wyglądu (wygląd = Element z wyborem Template).
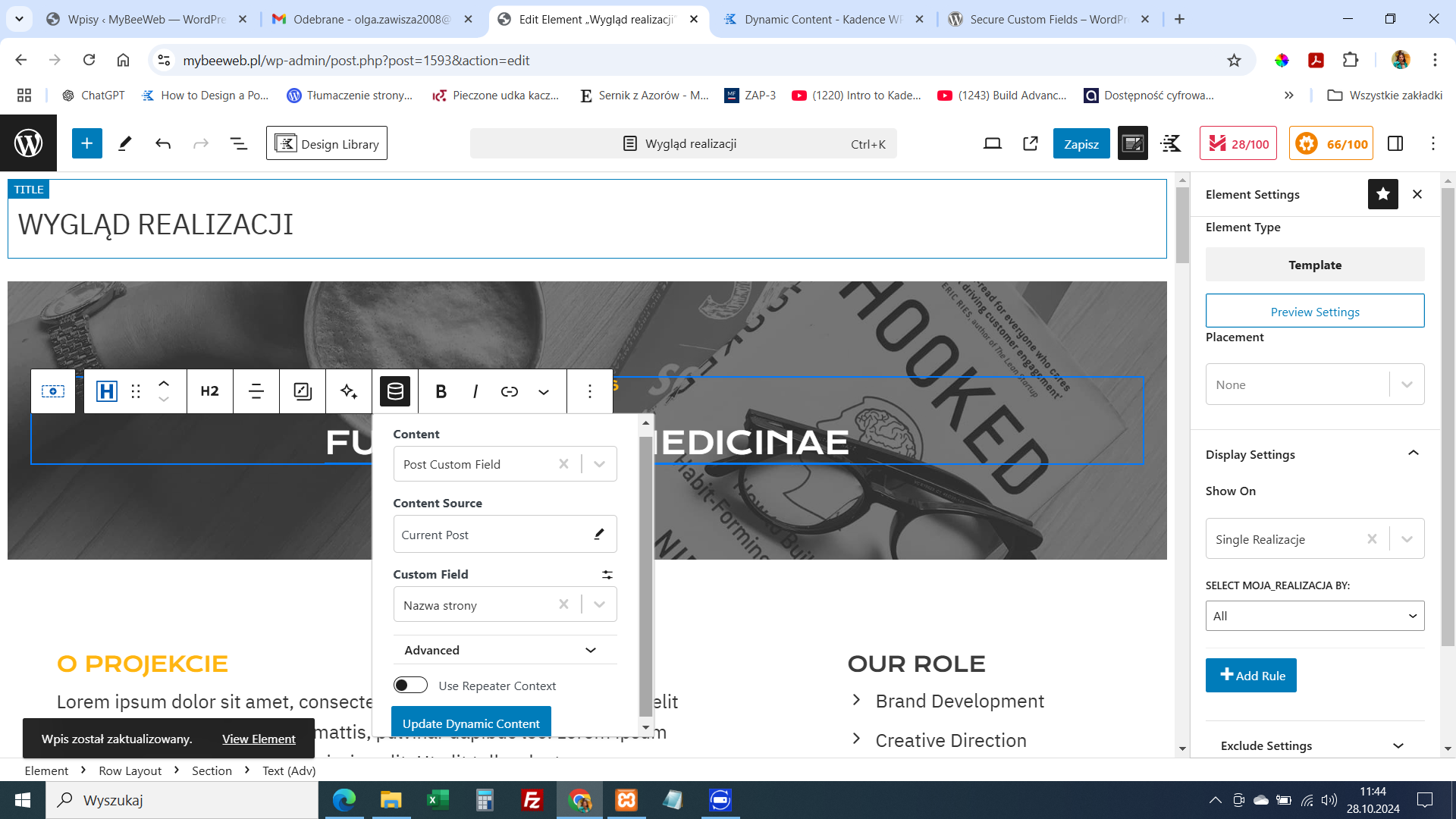
Czyli np dla tytułu strony pola wypełniamy tak jak na poniższym rysunku: Post Custom Field -> Current Post -> Nazwa strony (zakładam ze takie dokładnei pole mamy w Realizacji) -> następnie przycisk Update Dynamic Content. I od razu na podglądzie widzimy efekt. W ten sposób tworzymy całą tą stronę pokazującą jeden Element, jedną Realizację.

cz 4.
Jeśli się nie mylę 🙂 zostaje nam ostatnia część zabawy -> zrobimy stronę z karuzelą naszych realizacji , z której to karuzeli będziemy sobie przechodzili do tych własnie utworzonych powyżej „wyglądów”.
Prosta sprawa pozostaje : tworzymy sobie dowolną ładną stronę portfolio i umieszczamy na niej blok Kadence Pro: Portfolio Grid/carousel albo inny np Post Grid/Carousel. Ważne alby zawartością były Realizacje. Ja użyłam Portfolio Grid/Carousel i uzyskałam to poprzez ustawienie Select Post Type na Realizacje.
Jak widać z tego materiału, możemy osiągnąć przy użyciu tych wszystkich wymienionych wynalazków naprawdę fajne efekty i praktycznie dowolne, pod względem wyglądu.
Co więcej: teraz wystarczy dodać do swoje strony element: Realizacja z wszystkimi polami, i mamy już go wszędzie, gdzie potrzeba z całą wizualizacją. Naprawdę polecam ten zestawik 🙂
Pozdrawiam Twórców Bytów Internetowych!
Olga
Materiały, źródła:
https://www.kadencewp.com/help-center/docs/kadence-blocks/how-to-design-a-post-grid-carousel-using-a-kadence-element/
https://www.youtube.com/watch?v=VAQO__h8-wY&t=77s
Film „How to Display Custom Post Types with Kadence Elements Templates and the Post/Grid Carousel„: https://www.youtube.com/watch?app=desktop&v=WQkpUtivvto
Film „Creating a custom Blog Archive page in Kadence” : https://www.youtube.com/watch?v=VlI7lf9SUGk
We wszystkich materiałach uważajcie na nazwy, z uwagi na zmianę nazwy z wtyczek Advanced Custom Fields na Secure Custom Fields może się dalej coś zmieniać w nazewnictwie w stosunku do daty utworzenia tego postu: 30 październik Anno Domini 2024 🙂